Table of Contents
Add a Extended Sidebar to your site on Hamburger Menu On Click Action
Adding Hamburger Menu to your Header #
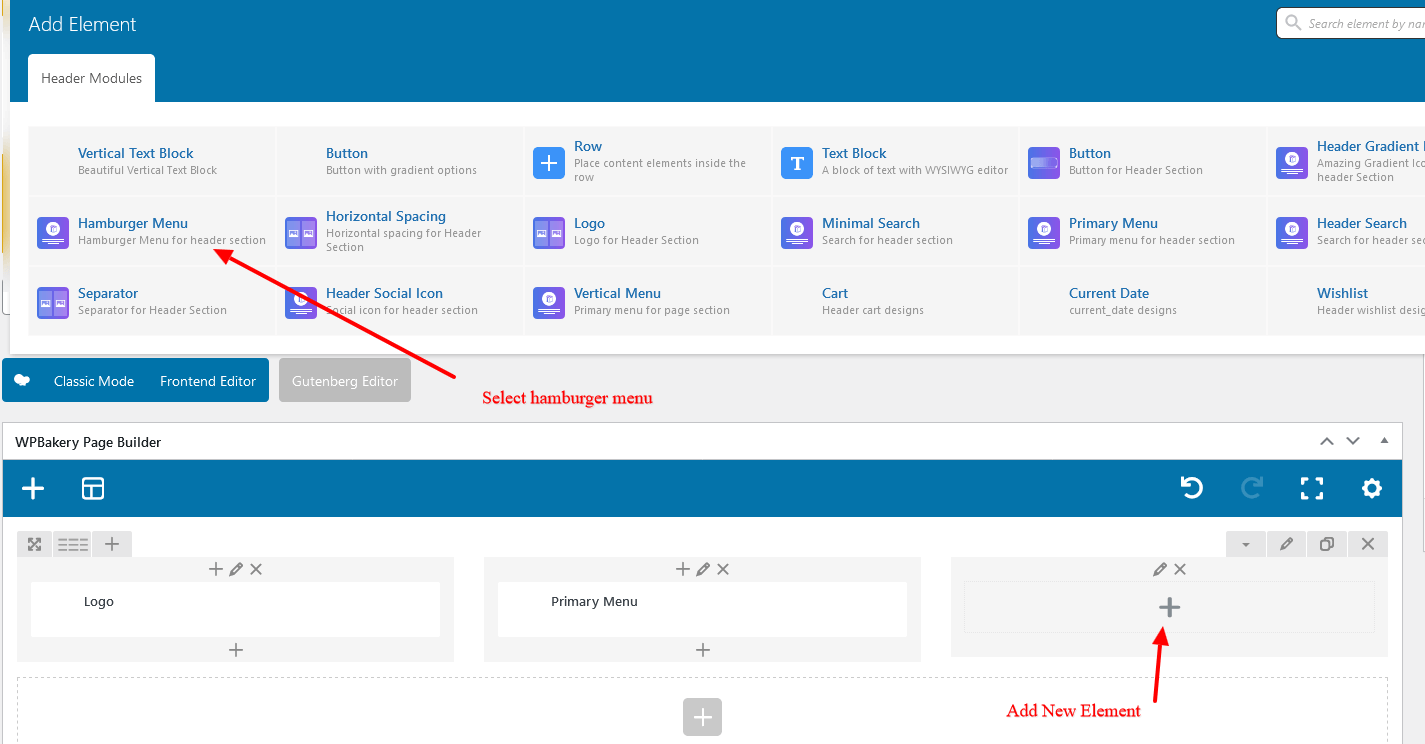
- Open/ Edit the Header design using Page Builder
- Add Element – Hamburger menu
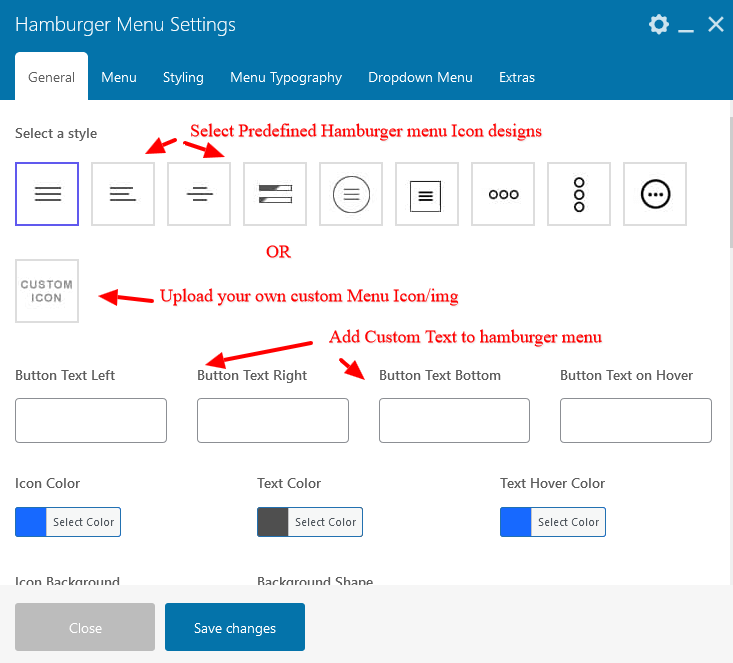
Select Hamburger Menu Icon / Custom Icon #
- Here you can select from Predesigned hamburger Menu Icon Or use your own custom Icon/ Image as hamburger menu ( The Close Button only works with predesigned Hamburger Menu icons )
- You can also add Custom Text to the H Menu icon – Left/ Right/ Top (This will appear on hover) / Bottom
- Customize Hamburger Menu Icon background and style – Square / Round – Customize padding etc
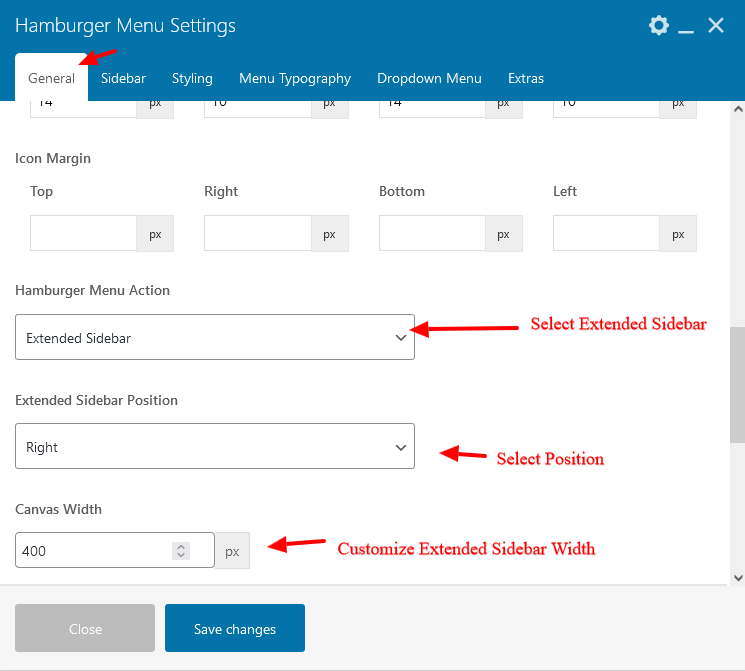
Select Extended Sidebar #
Here you can select from
- Select Action- Sidebar
- Select Sidebar Position – Left / Right / Top / Bottom
- Customize Sidebar Width
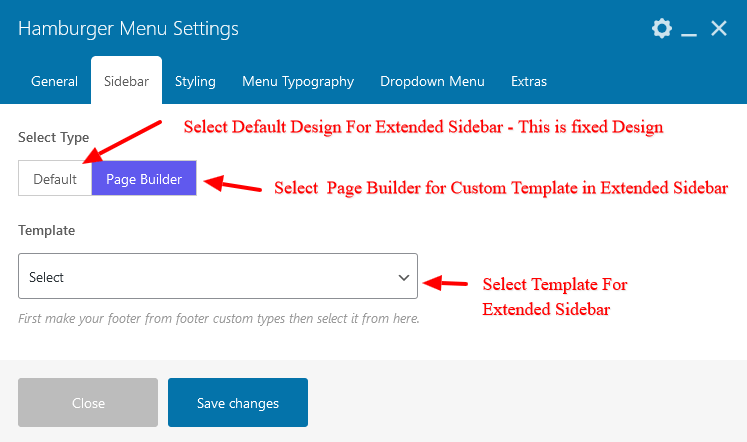
Select Extended Sidebar Content Source #
- On the Sidebar Tab – Select
Default – This will show Widgetised Sidebar
Page Builder – here you can select from the Templates and use Page builder to add Contents and customize.
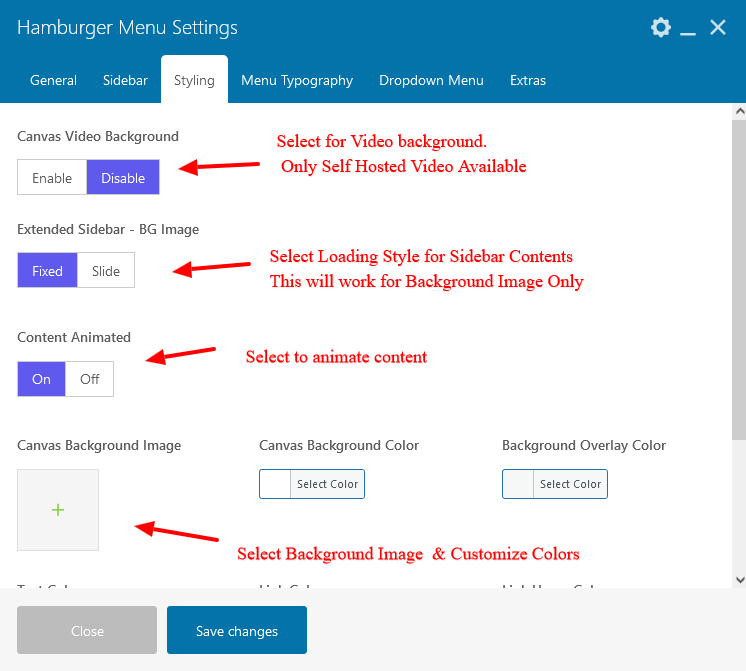
Customize Extended Sidebar #
- Select background Image / Video
- Customize Link color and hover colors
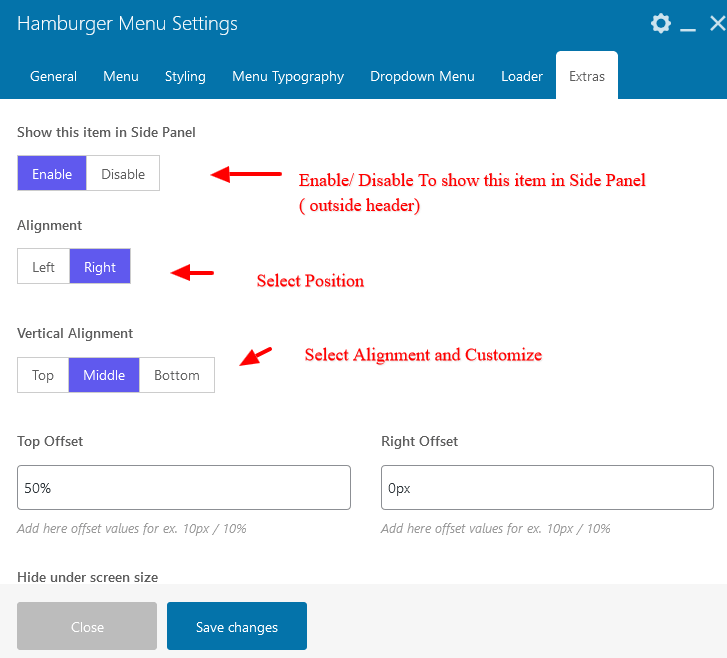
Extras #
This is only required if you want to position the hamburger menu in any position of the screen ( outside header area ) like Bottom left / Left center etc.
Note – This will only change position of hamburger menu and not the action position of the Vertical Menu. So Not advised if you are not comfortable in customizing CSS.