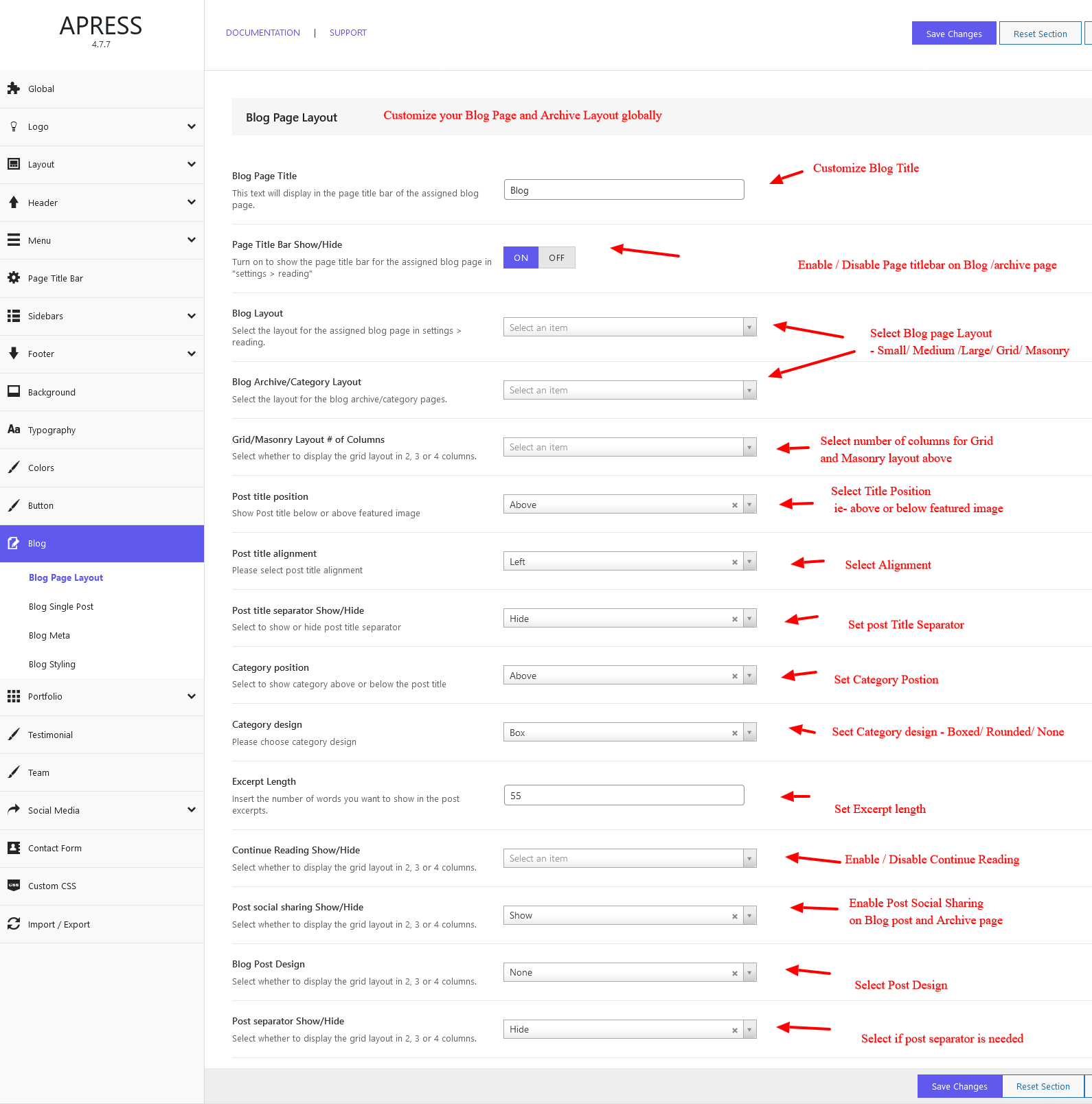
Blog Page Layout #
Customize the entire blog section directly form the Theme Options without any coding.
Blog Page Title – This text will display in the page title bar of the assigned blog page.
Page Title Bar Show/Hide – Turn on to show the page title bar for the assigned blog page in “settings > reading”
Blog Layout – Select the layout for the assigned blog page in settings > reading.
Blog Archive/Category Layout – Select the layout for the blog archive/category pages.
Grid/Masonry Layout # of Columns – Select whether to display the grid layout in 2, 3 or 4 columns.
Post title position – Show Post title below or above featured image
Post title alignment – Please select post title alignment
Post title separator Show/Hide – Select to show or hide post title separator
Category position – Select to show category above or below the post title
Category design – Please choose category design
Excerpt Length – Insert the number of words you want to show in the post excerpts.
Continue Reading Show/Hide – Select whether to display the grid layout in 2, 3 or 4 columns.
Modify the Continue Reading text – Change your Continue reading text here
Post social sharing Show/Hide – Show / hide Post social sharing icons.
Blog Post Design – Select blog post design
Post separator Show/Hide – Select post separator to show or hide

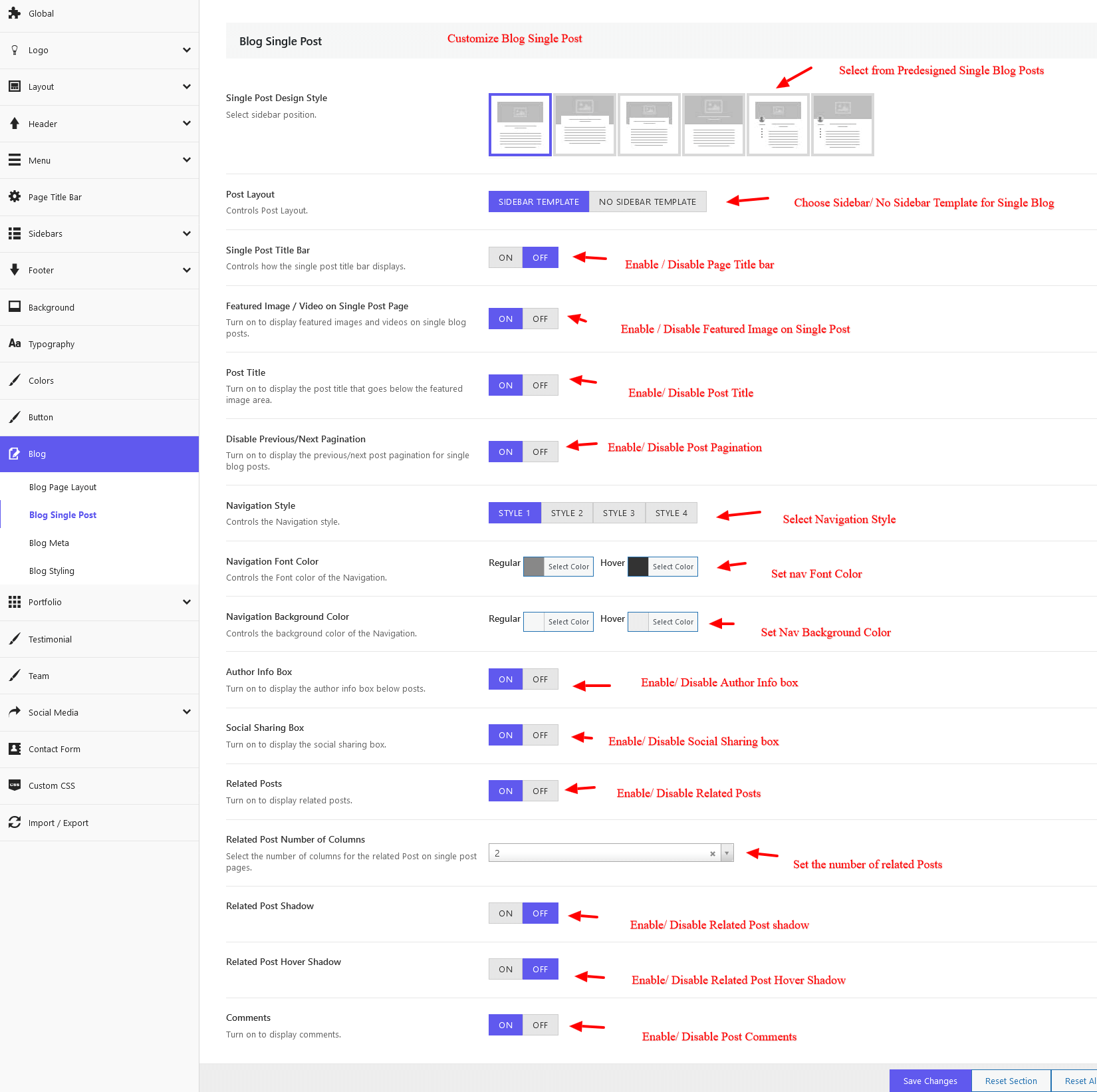
Blog Single Post #
Single Post Design Style – Select single post layout form presets designs
Post Layout – Controls Post Layout. – Sidebar template / Full width template
To create full width parallax image in background page choose full width template
Single Post Title Bar – Controls how the single post title bar displays.
Featured Image / Video on Single Post Page – Turn on to display featured images and videos on single blog posts.
Post Title – Turn on to display the post title that goes below the featured image area.
Disable Previous/Next Pagination -Turn on to display the previous/next post pagination for single blog posts. There are four different preset styles to choose from
Navigation Font Color – Controls the Font color of the Navigation.
Navigation Background Color – Controls the background color of the Navigation.
Author Info Box – Turn on to display the author info box below posts.
Social Sharing Box – Turn on to display the social sharing box.
Related Posts – Turn on to display related posts.
Related Post Number of Columns – Select the number of columns for the related Post on single post pages.
Related Post Shadow – Enable / disable related post shadow and customize its options
Related Post Hover Shadow – Enable / disable related post hover shadow and customize its options
Comments – Turn on to display comments.
Blog Page Title –

Blog Meta #
Post Meta – Turn on to display post meta on blog posts and archive pages
Social Sharing Tagline – Change tagline for Single Post, Custom single post type

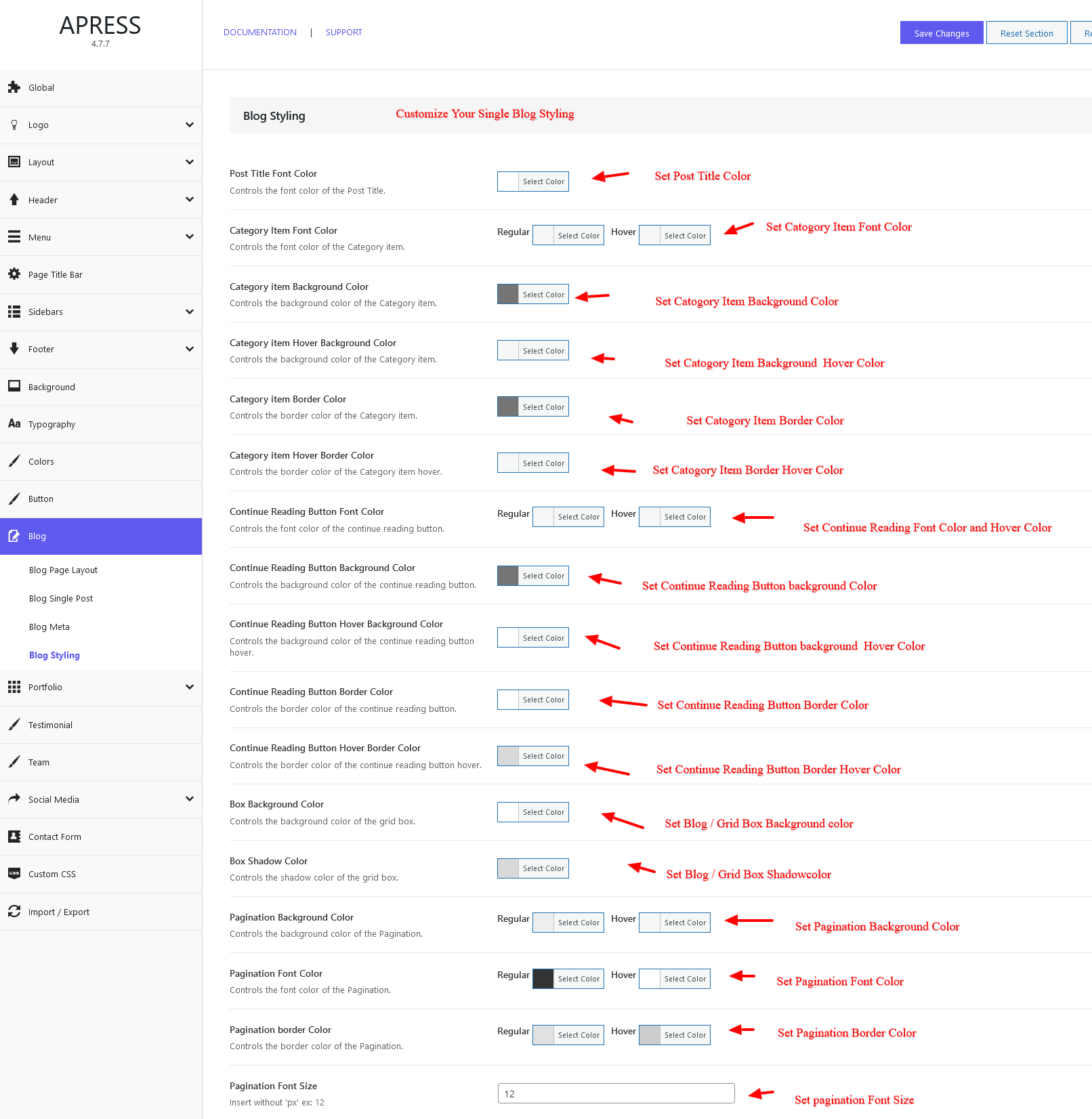
Blog Page Styling #
Post Title Font Color – Controls the font color of the Post Title.
Category Item Font Color – Controls the font color of the Category item.
Category item Background Color – Controls the background color of the Category item.
Category item Hover Background Color – Controls the background color of the Category item.
Category item Border Color – Controls the border color of the Category item.
Category item Hover Border Color – Controls the border color of the Category item hover.
Continue Reading Button Font Color – Controls the font color of the continue reading button.
Continue Reading Button Background Color – Controls the background color of the continue reading button.
Continue Reading Button Hover Background Color – Controls the background color of the continue reading button hover.
Continue Reading Button Border Color – Controls the border color of the continue reading button.
Continue Reading Button Hover Border Color – Controls the border color of the continue reading button hover.
Box Background Color -Controls the background color of the grid box.
Box Shadow Color – Controls the shadow color of the grid box.
Pagination Background Color – Controls the background color of the Pagination.
Pagination Font Color – Controls the font color of the Pagination.
Pagination Border Color – Controls the border color of the Pagination.
Pagination Font Size – Insert without ‘px’ ex: 12

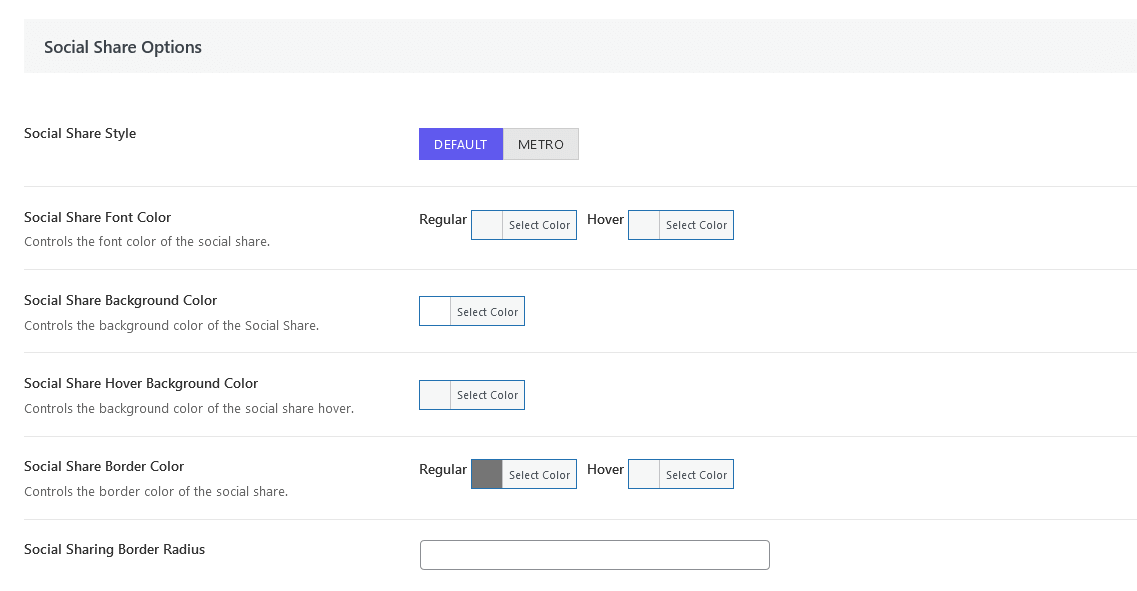
Blog Social Share Options #
Social Share Style – Select from Default / Metro –
If you choose Default then you will be able customize social colors .
If you choose Metro then the social icon colors will take brand colors.
Social Share Font Color – Controls the font color of the social share.
Social Share Background Color – Controls the background color of the Social Share.
Social Share Hover Background Color – Controls the background color of the social share hover.
Social Share Border Color – Controls the border color of the social share.
Social Sharing Border Radius – Controls border radius.