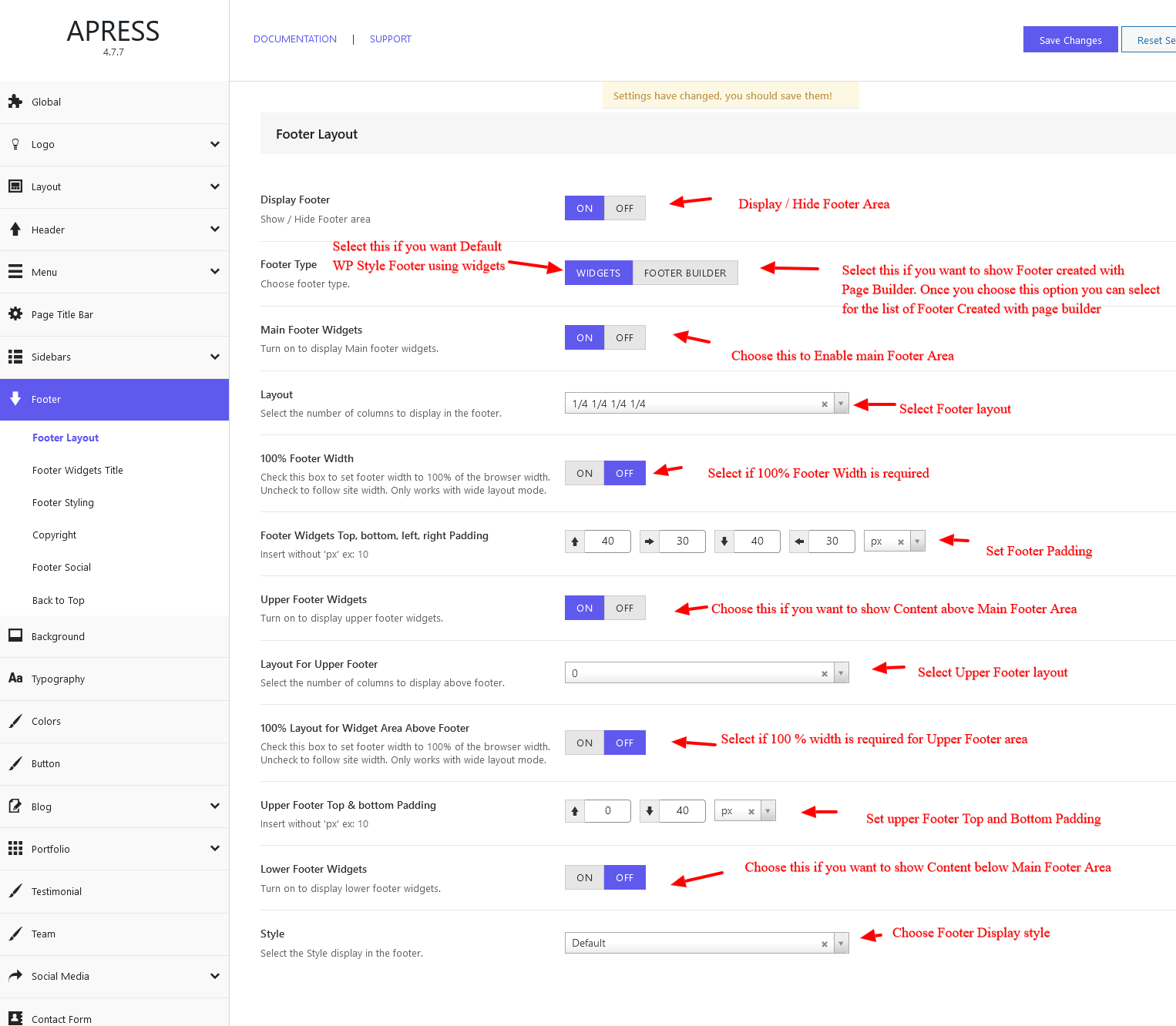
Footer Layout #
Display Footer – Show / Hide Footer area
Footer Type – Choose footer type. You can select from Default footer widgets Or using Page builder . If you choose Page builder then you can create you custom footer design in Templates.
Main Footer Widgets – Turn on to display Main footer widgets.
Upper Footer Widgets – Turn on to display upper footer widgets.Choose this if you want to show Content above Main Footer Area
Lower Footer Widgets – Turn on to display lower footer widgets.Choose this if you want to show Content below Main Footer Area
Style – Select the Style display in the footer. Available styles – Default / Fixed Covers / Parallax

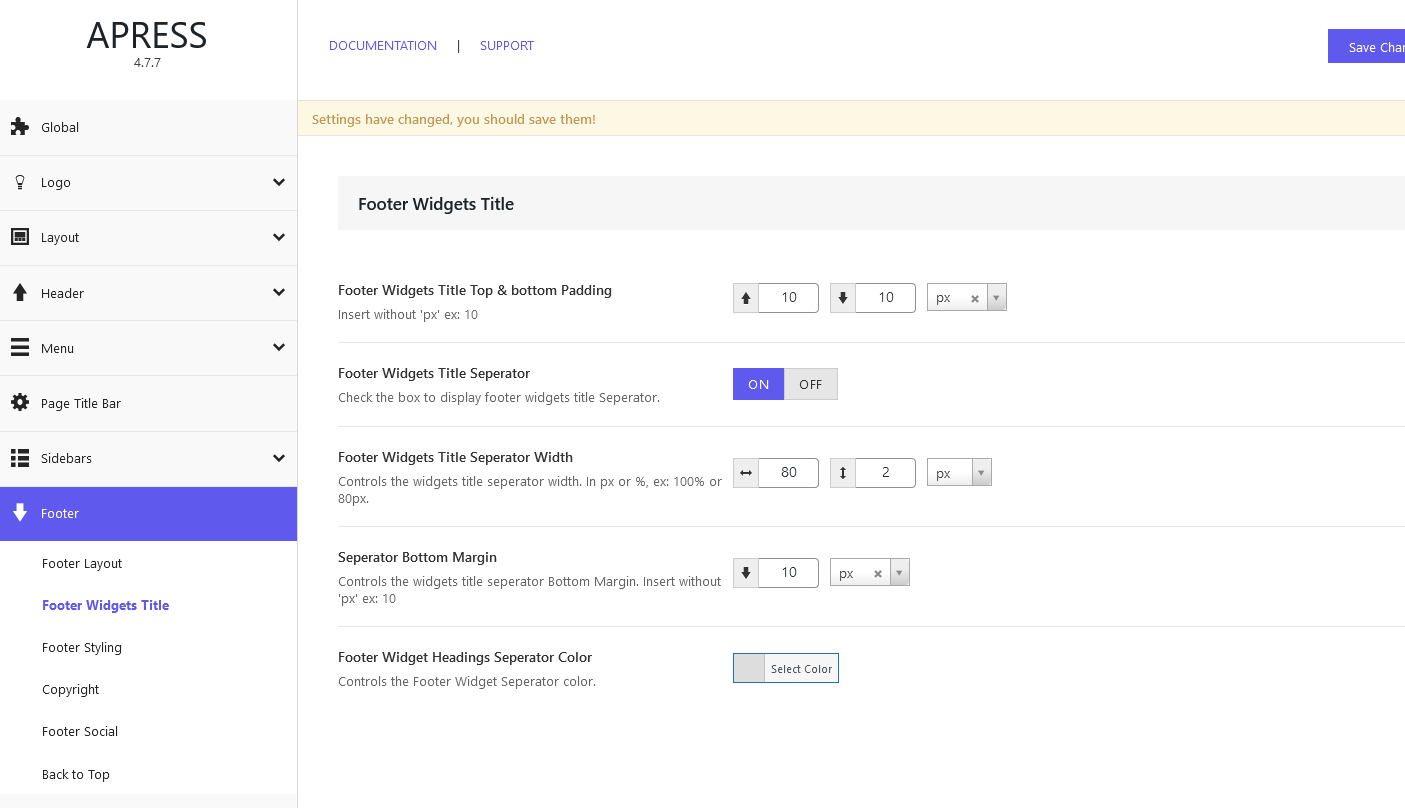
Footer Widgets Title #
Footer Widgets Title Top & bottom Padding – Select footer padding values
Footer Widgets Title Seperator – Check the box to display footer widgets title Separator.
Footer Widgets Title Seperator Width – Controls the widgets title seperator width.
Seperator Bottom Margin – Controls the widgets title seperator Bottom Margin.
Footer Widget Headings Seperator Color – Controls the Footer Widget Seperator color.

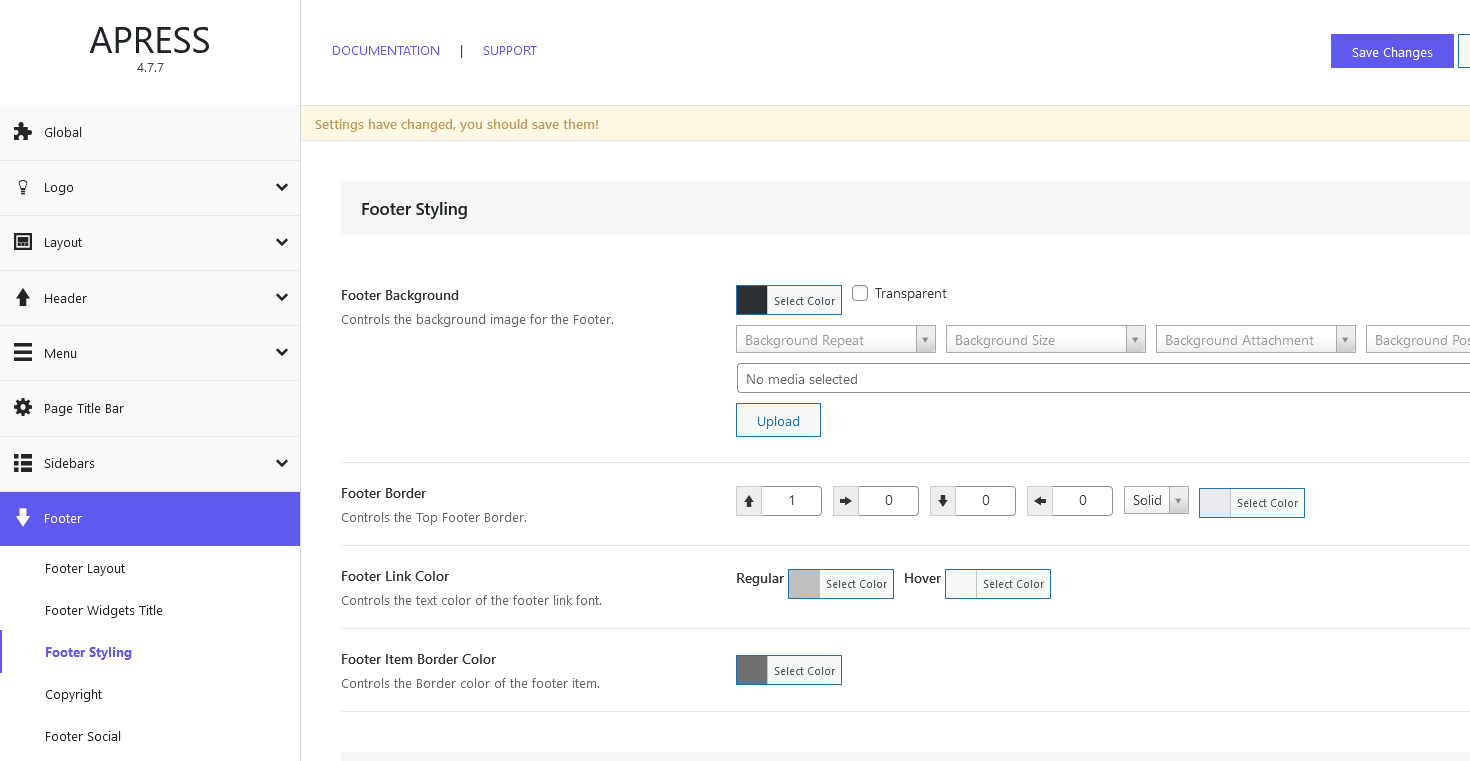
Footer Styling #
Footer Background – Controls the background image for the Footer.
Footer Border – Controls the Top Footer Border.
Footer Link Color – Controls the text color of the footer link font.
Footer Item Border Color – Controls the Border color of the footer item.

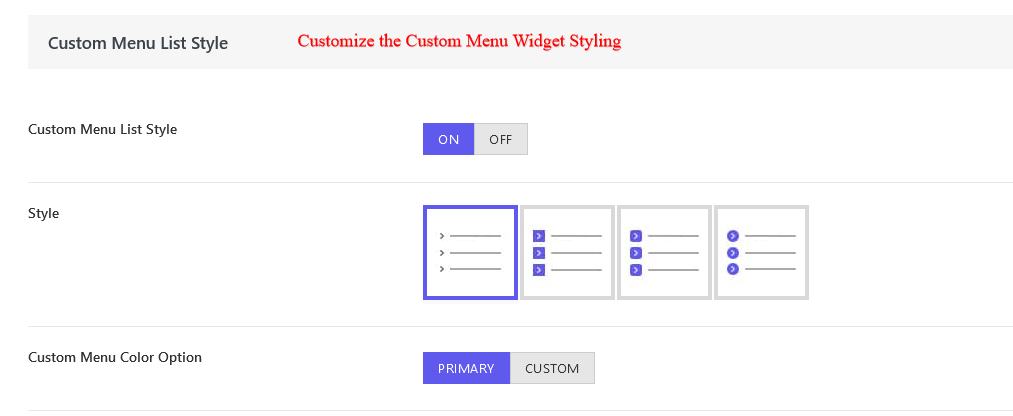
Custom Menu List Style
Custom Menu List Style – When this is enabled you can design footer menu in widgets. This will work with custom menu widget available in WP Dashboard – Appearance – Widgets
Style – Select from the available styles
Custom Menu Color Option – Select color or gradient

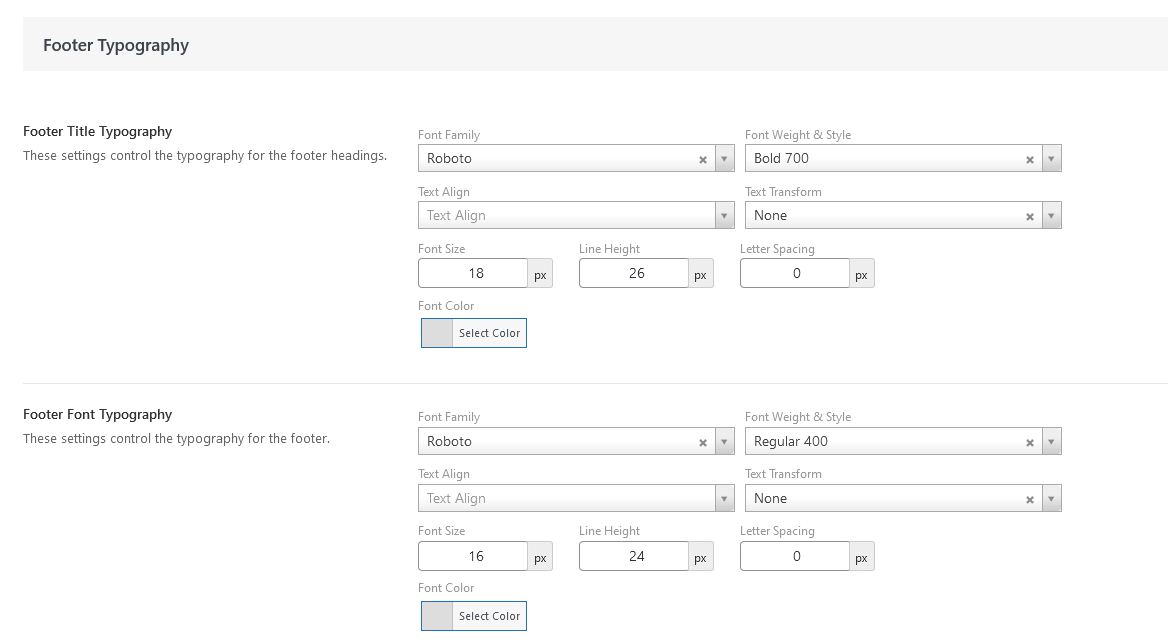
Footer Typography – Footer Title Typography
Footer Font Typography – Select footer font typography

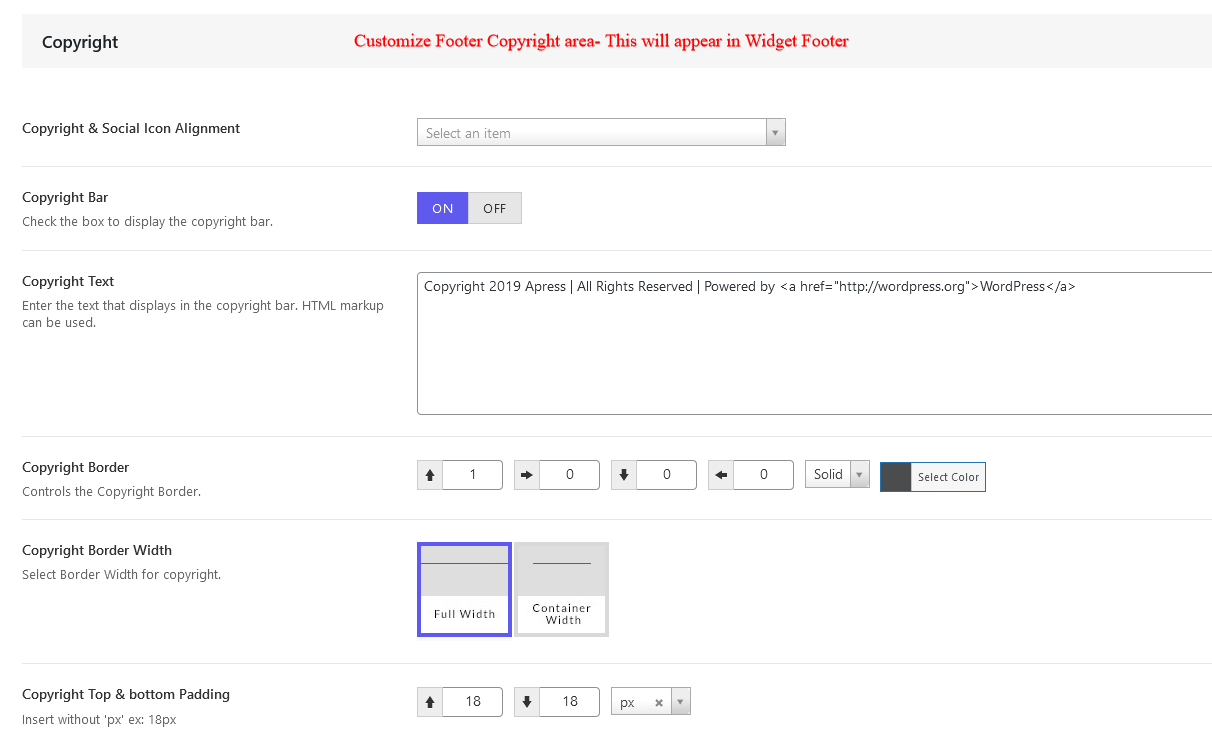
Copyright #
Copyright & Social Icon Alignment – Select from default or center
Copyright Bar – Check the box to display the copyright bar.
Copyright Text – Enter the text that displays in the copyright bar. HTML markup can be used.
Copyright Border – Controls the Copyright Border.
Copyright Border Width – Select Border Width for copyright.
Copyright Top & bottom Padding – Insert without ‘px’ ex: 18px

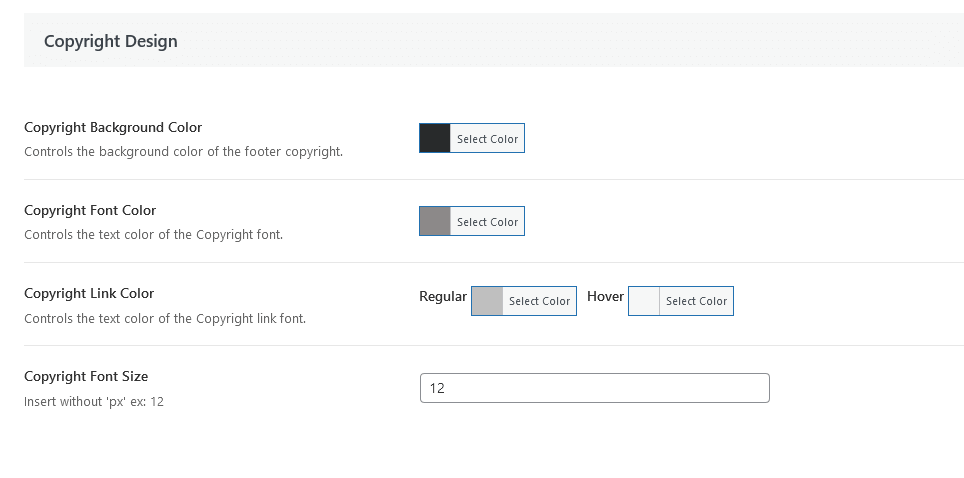
Copyright Background Color – Controls the background color of the footer copyright.
Copyright Font Color – Controls the text color of the Copyright font.
Copyright Link Color – Controls the text color of the Copyright link font.
Copyright Font Size – Insert without ‘px’ ex: 12

Footer Social #
Display Social Icons on Footer of the Page – Select the checkbox to show social media icons on the footer of the page.
Footer Social Icons Font Size – Insert without ‘px’ ex: 18
Footer Social Icon Color – Select a custom social icon color
Footer Social Icons Boxed – Controls the color of the social icons in the footer.
Footer Social Icons Box left & right margin – Box margin for the social icons

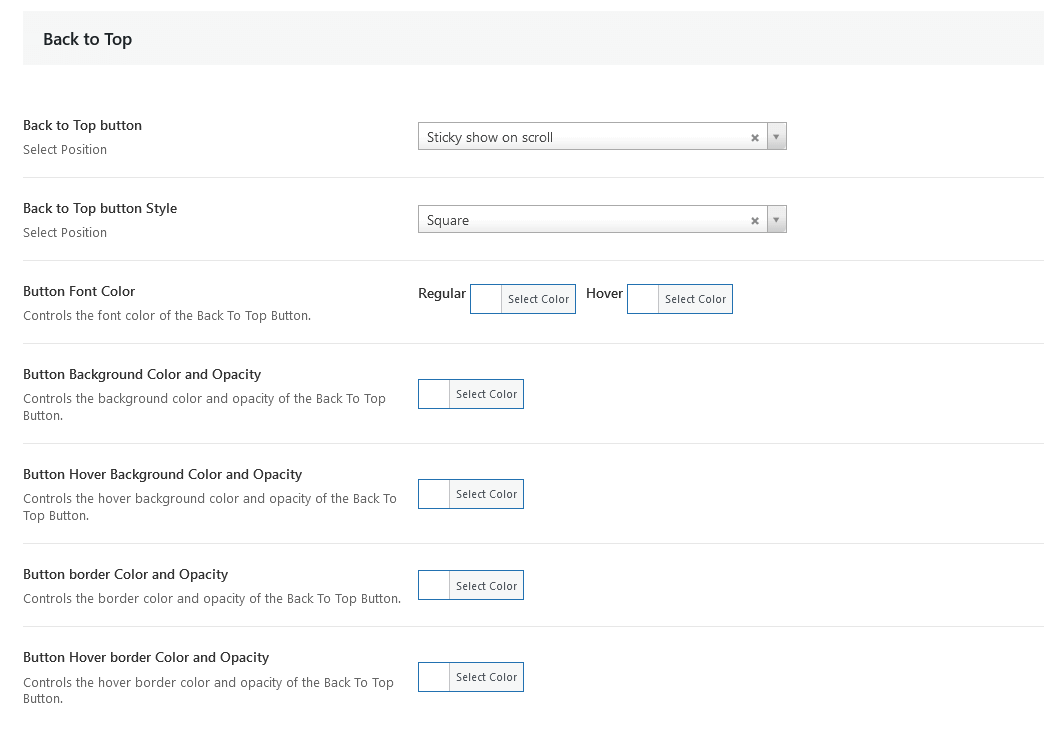
Back to Top #
Back to Top button – Select back to top position
Back to Top button Style – Select Position
Button Font Color – Controls the font color of the Back To Top Button.
Button Background Color and Opacity – Controls the background color and opacity of the Back To Top Button.
Button Hover Background Color and Opacity – Controls the hover background color and opacity of the Back To Top Button.
Button border Color and Opacity – Controls the border color and opacity of the Back To Top Button.
Button Hover border Color and Opacity – Controls the hover border color and opacity of the Back To Top Button.