Table of Contents
Add a full screen menu to your site in Hamburger Menu On Click Action
Using WP Bakery Page Builder Header (Elementor Version Coming Soon)
Adding Hamburger Menu to your Header #
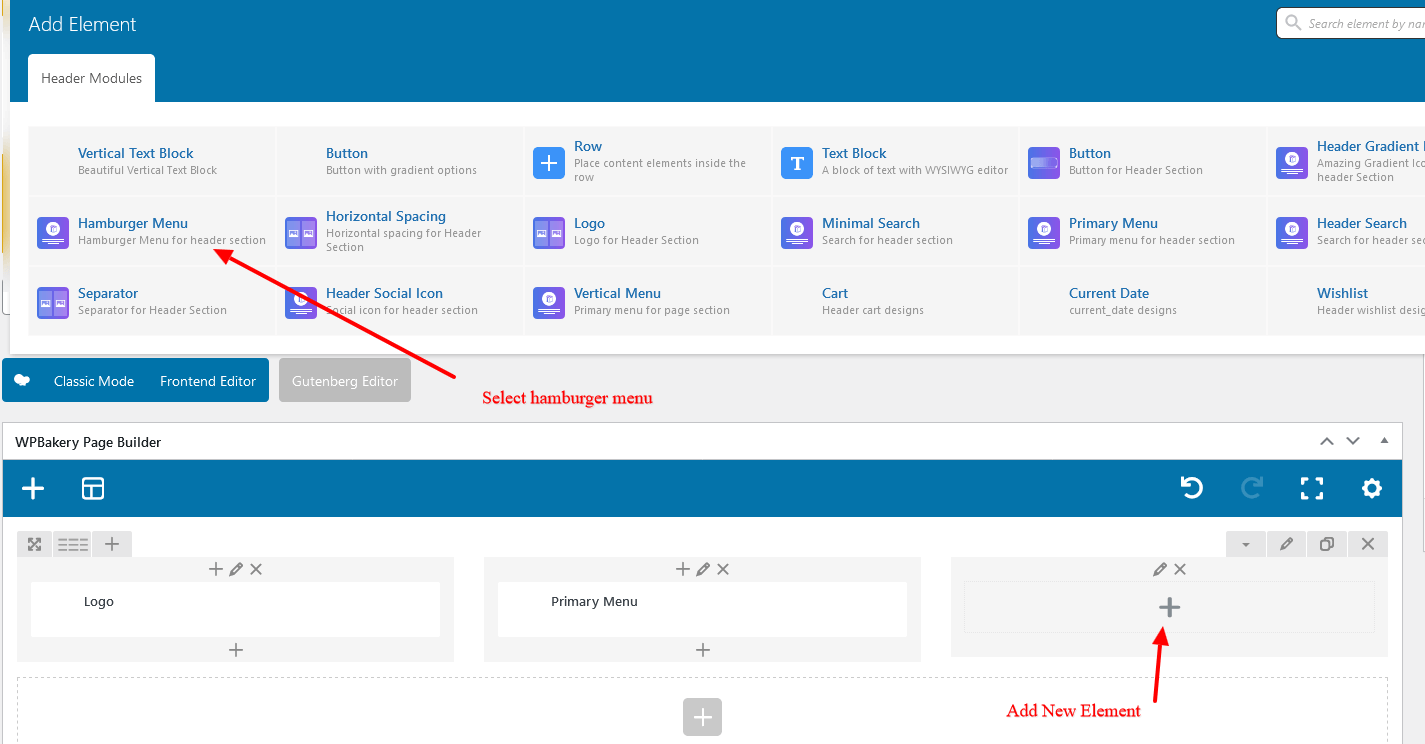
- Open/ Edit the Header design using Page Builder
- Add Element – Hamburger menu
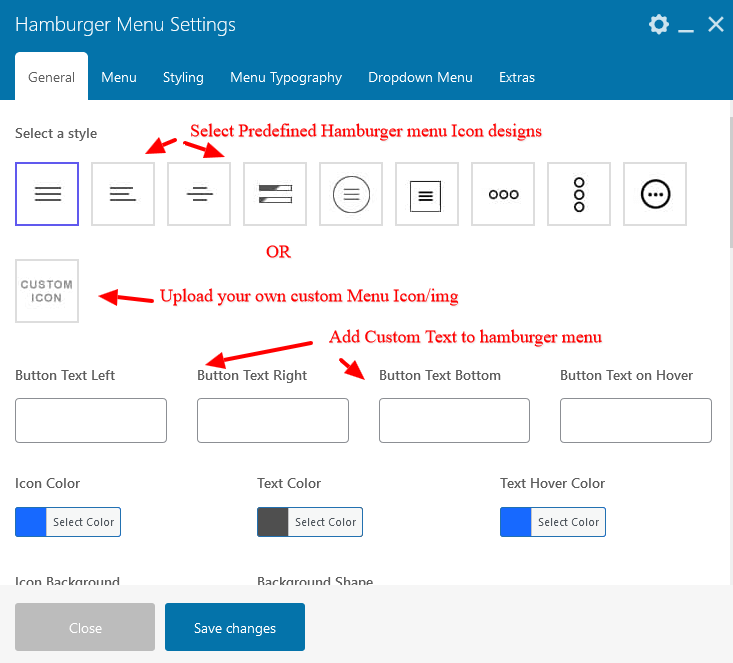
Select Hamburger Menu Icon / Custom Icon #
- Here you can select from Predesigned hamburger Menu Icon Or use your own custom Icon/ Image as hamburger menu ( The Close Button only works with predesigned Hamburger Menu icons )
- You can also add Custom Text to the H Menu icon – Left/ Right/ Top (This will appear on hover) / Bottom
- Customize Hamburger Menu Icon background and style – Square / Round – Customize padding etc
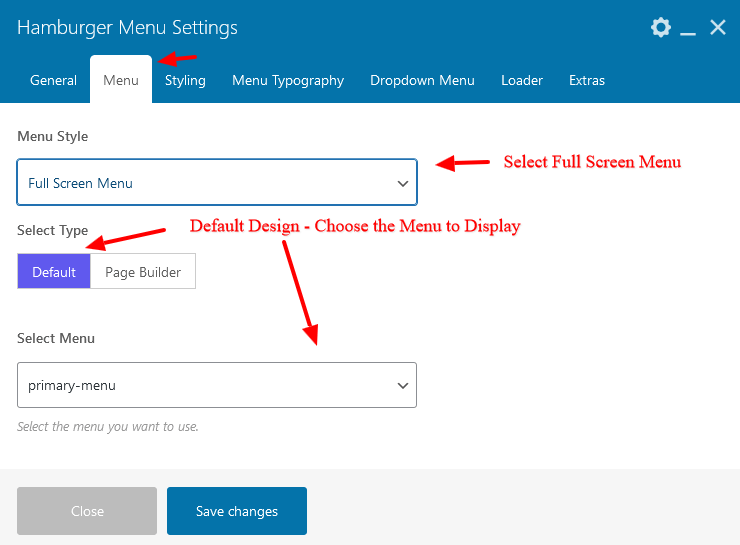
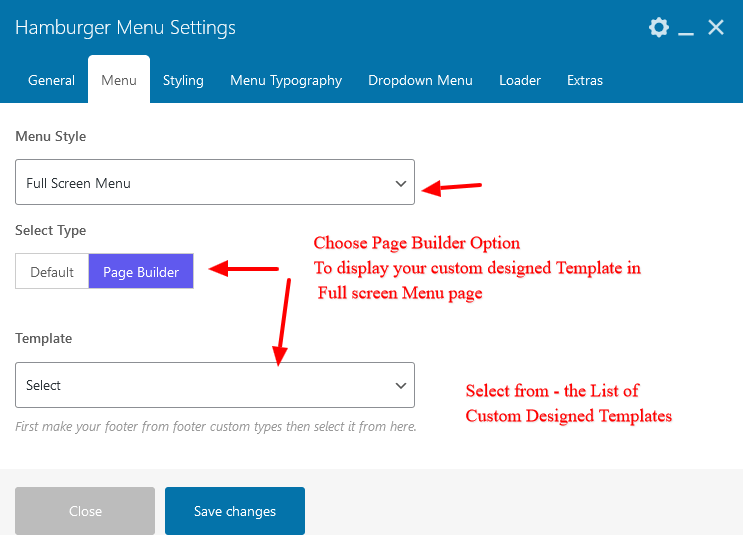
Selecting Full Screen Template ( previously created ) #
Here you can select from
- Default – This will show the selected menu in the full scree menu . Fixed Style
- Page Builder – Here you can use any of the custom designed template using page builder- Once selected it will show the list of available templates to select from.
- Check the link – https://apressthemes.com/help/docs/design-customize-full-screen-menu-page/
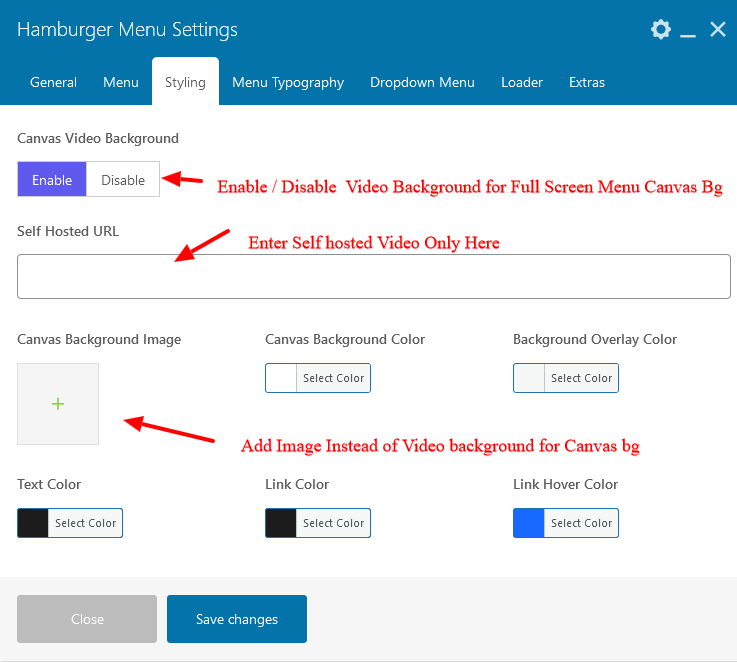
Background Image/ Video & Styling #
- Customize background image / Video for full screen menu page template
- Customize text / Link color and hover color
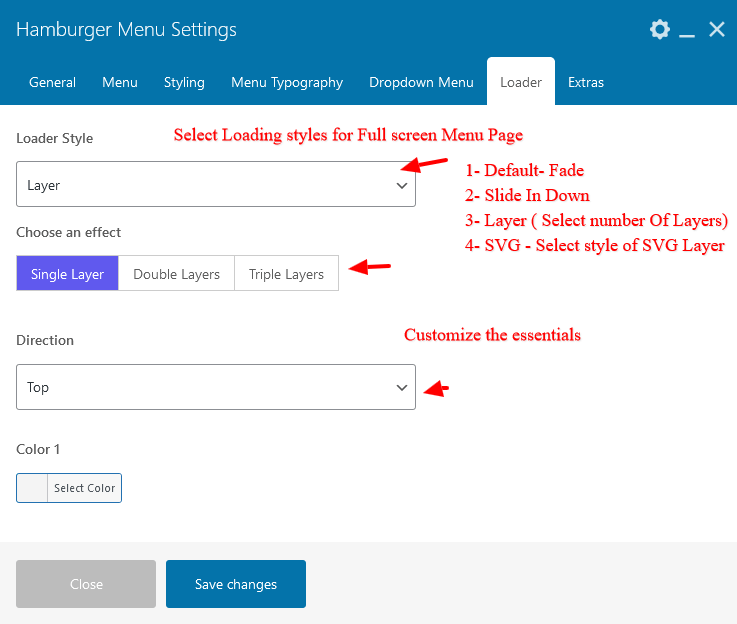
Select Loading Styles #
Here you can select from available list of loading styles and also customize color
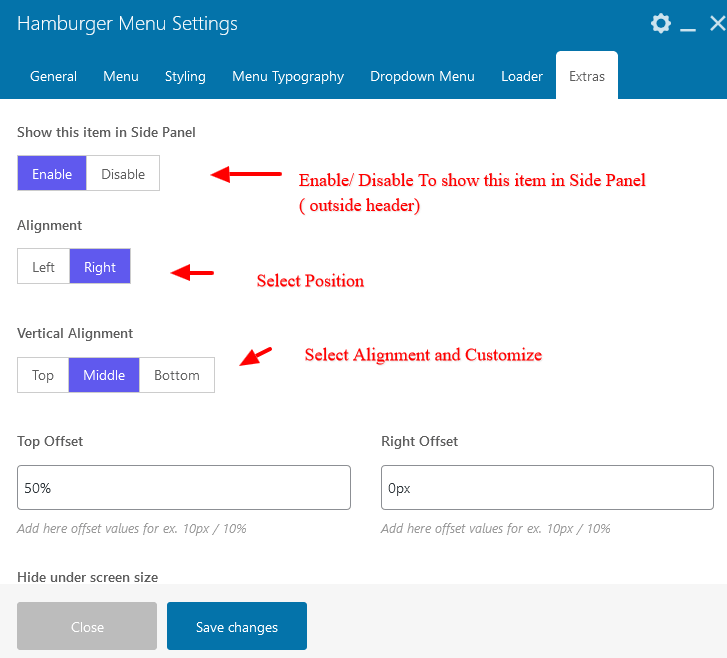
Extras ( To position HM outside Header area) #
This is only required if you want to position the hamburger menu in any position of the screen ( outside header area ) like Bottom left / Left center etc