The latest Apress 6 allow you to create & customize the Mega menu to the fullest. Check the following steps to create your mega menu and assigning them to your site header.
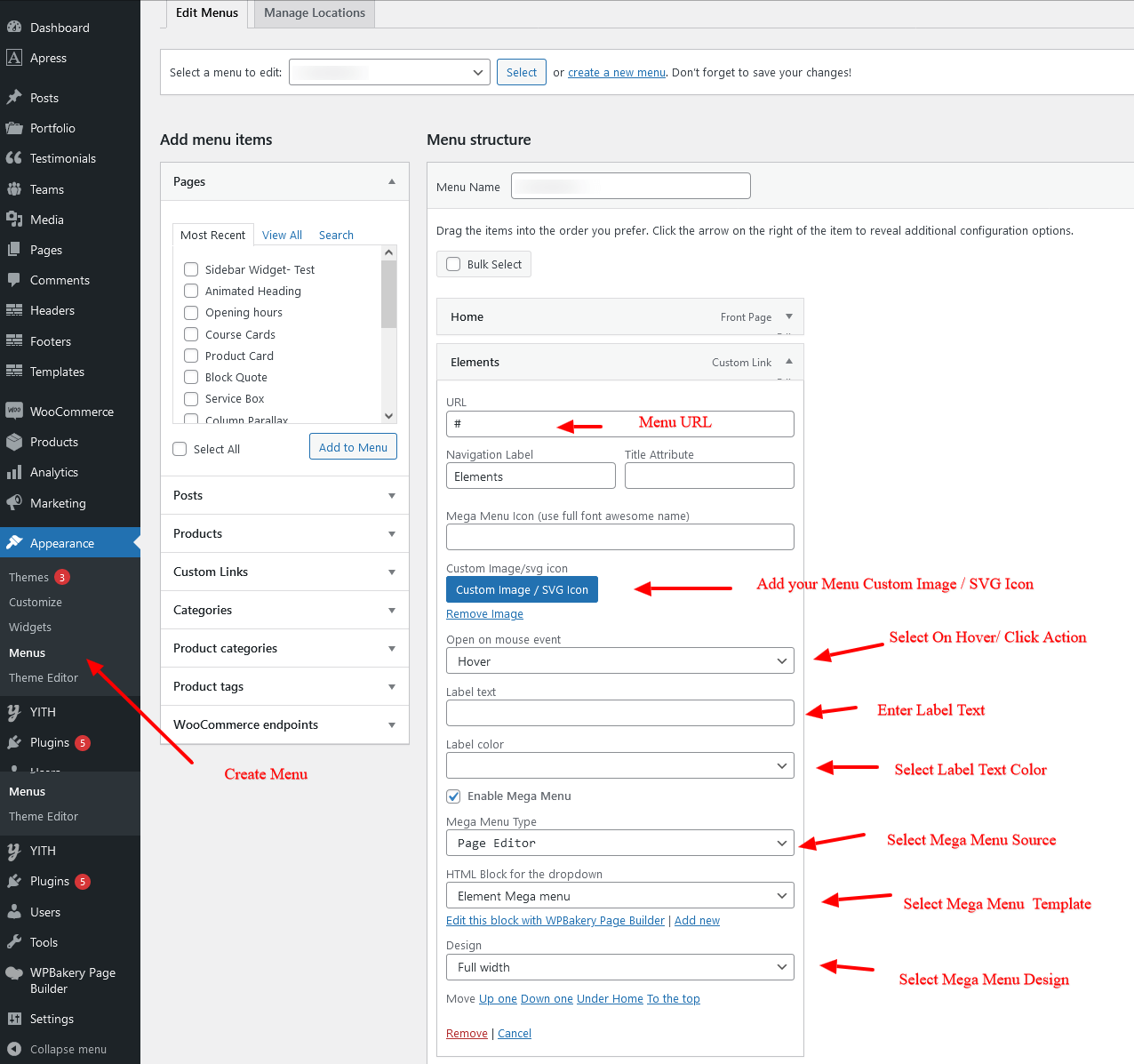
Create Or Edit Existing Menu #
Customize Mega Menu Extras #
Customize Mega Menu Text Label
Customize Mega Menu Label Color
Open Mega Menu Mouse Event – Click ( Opens Mega menu On Click) / Hover ( Opens Mega menu On Hover)
Select Mega Menu Type #
– Default WordPress – Select the Number Of columns
– Page Builder – Select the Mega menu Designed from the list of templates.
Select Mega Menu Design #
Here you can customize the Mega Menu Width
– Default – This will make the Mega Menu Container Width
– Full Width – This will make the Mega Menu Container Full Width
– Custom Size – Add mega menu width without px
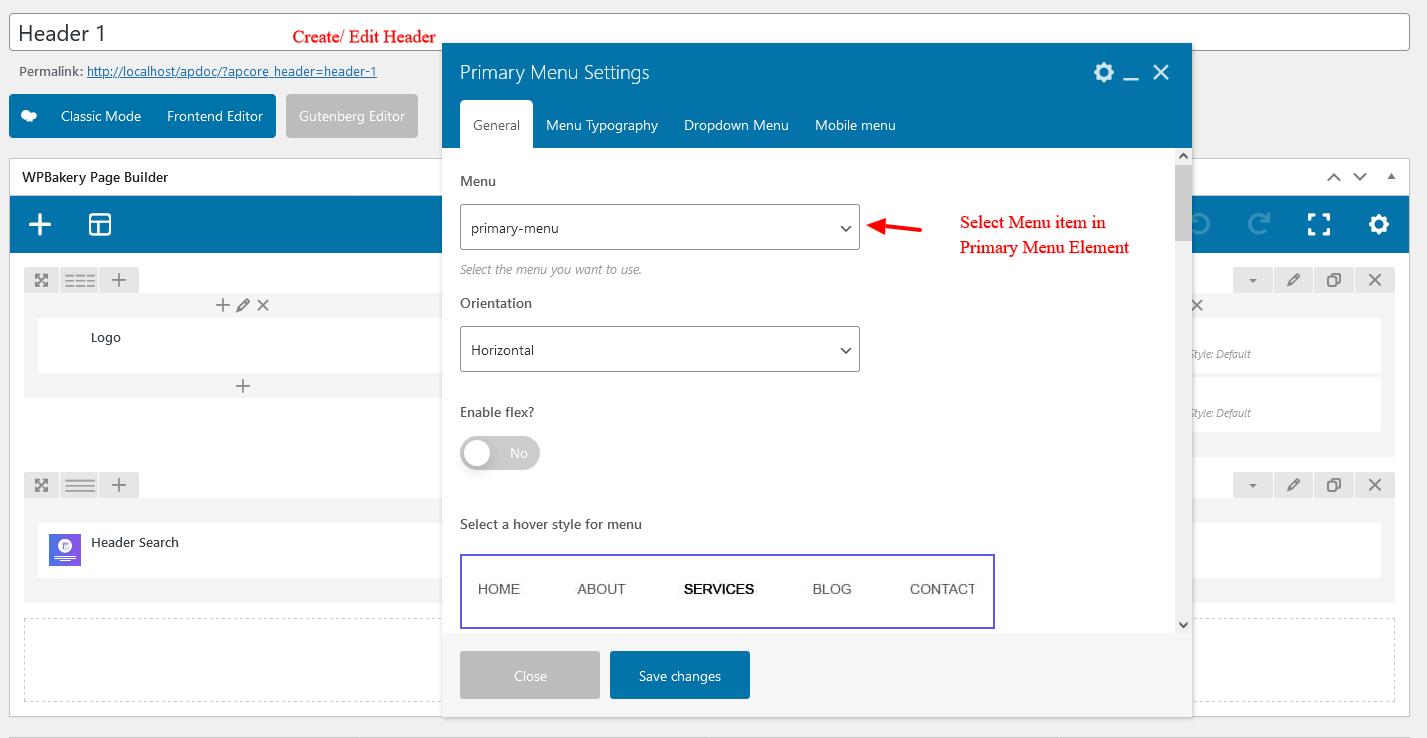
Add the Mega Menu to your Primary Menu #
Open/ Edit the Header using Page Builder
Add/ Edit Primary Menu Element
Select the Newly created Mega Menu in Primary Menu