Mobile Header Options #
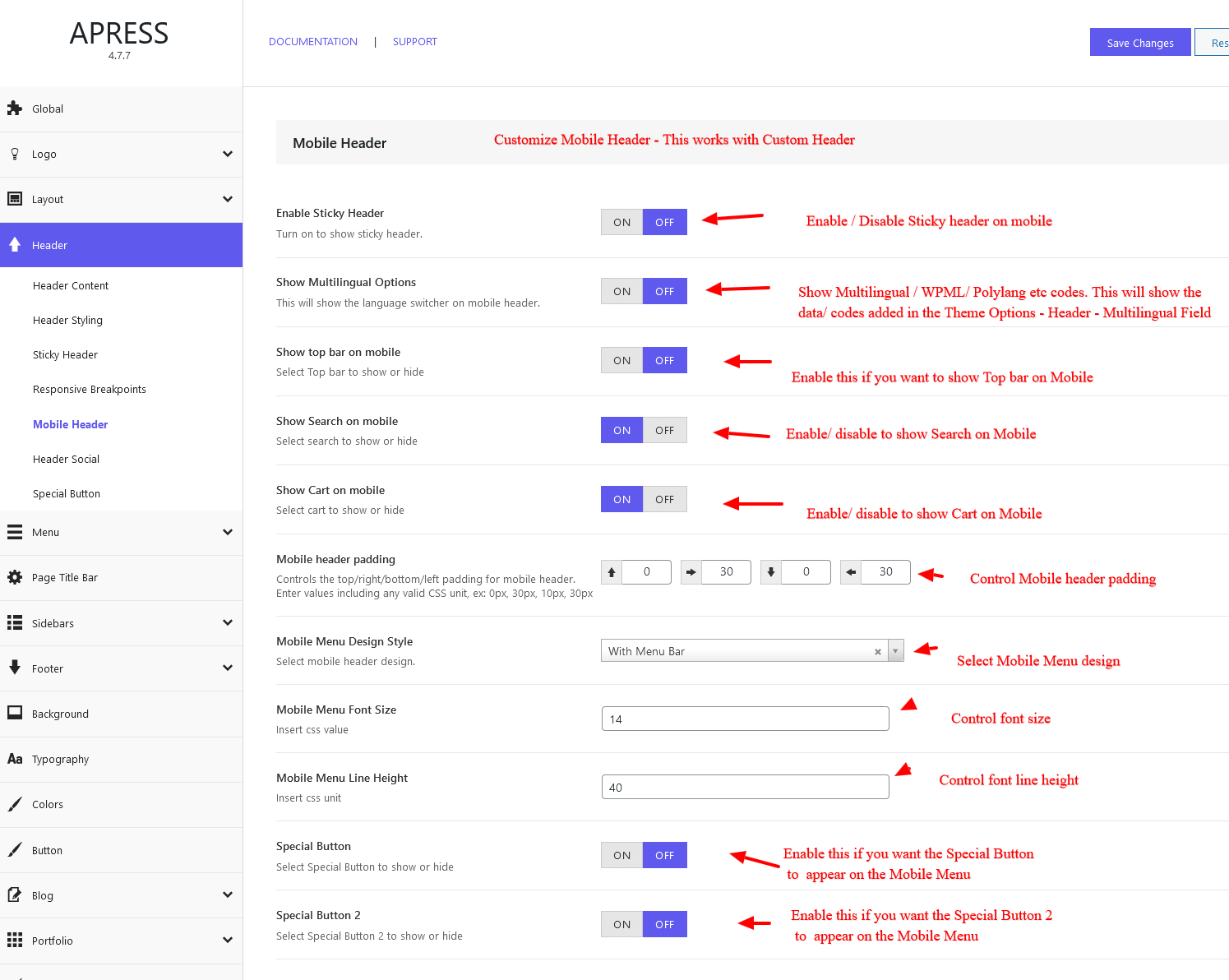
When using the Preset header and Custom Header you can select between 2 different designs for Mobile Header using Theme Options. Check out the following options to customize Mobile header.
Enable Sticky Header – Turn on to show sticky header on mobile header
Show Multilingual Options – This will show the language switcher on mobile header.
Show top bar on mobile – Select Top bar to show or hide
Show Search on mobile – Select search to show or hide
Show Cart on mobile – Select cart to show or hide
Mobile header padding – Controls the top/right/bottom/left padding for mobile header. Enter values including any valid CSS unit
Mobile Menu Design Style – Select mobile header design.
Mobile Menu Font Size – Insert css value
Mobile Menu Line Height – Insert css unit
Special Button – Select Special Button to show or hide
Special Button 2 – Select Special Button 2 to show or hide

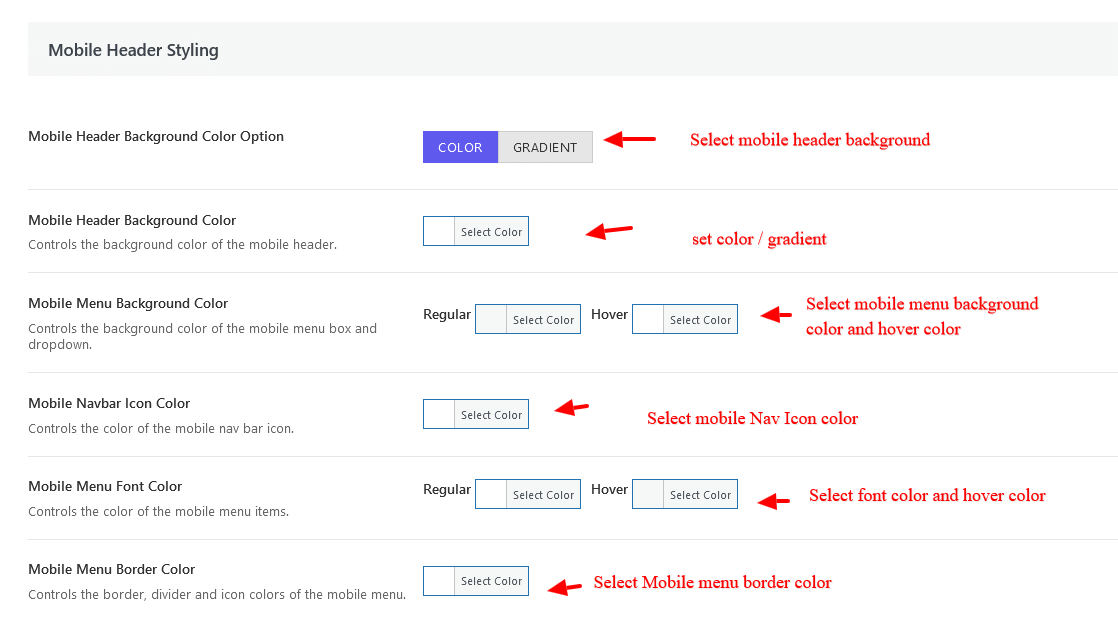
Mobile Header Styling #
Mobile Header Background Color Option – Select mobile header color or gradient
Mobile Menu Background Color – Controls the background color of the mobile menu box and dropdown.
Mobile Navbar Icon Color – Controls the color of the mobile nav bar icon.
Mobile Menu Font Color – Controls the color of the mobile menu items.
Mobile Menu Border Color – Controls the border, divider and icon colors of the mobile menu.