Creating Mobile Header using Page Builder – This works when Site Header is created using Page Builder.
For Header created using Page Builder – You will need to create/design your own Mobile Header design. Simply enable a header Row for Desktop and Another for Mobile Header.
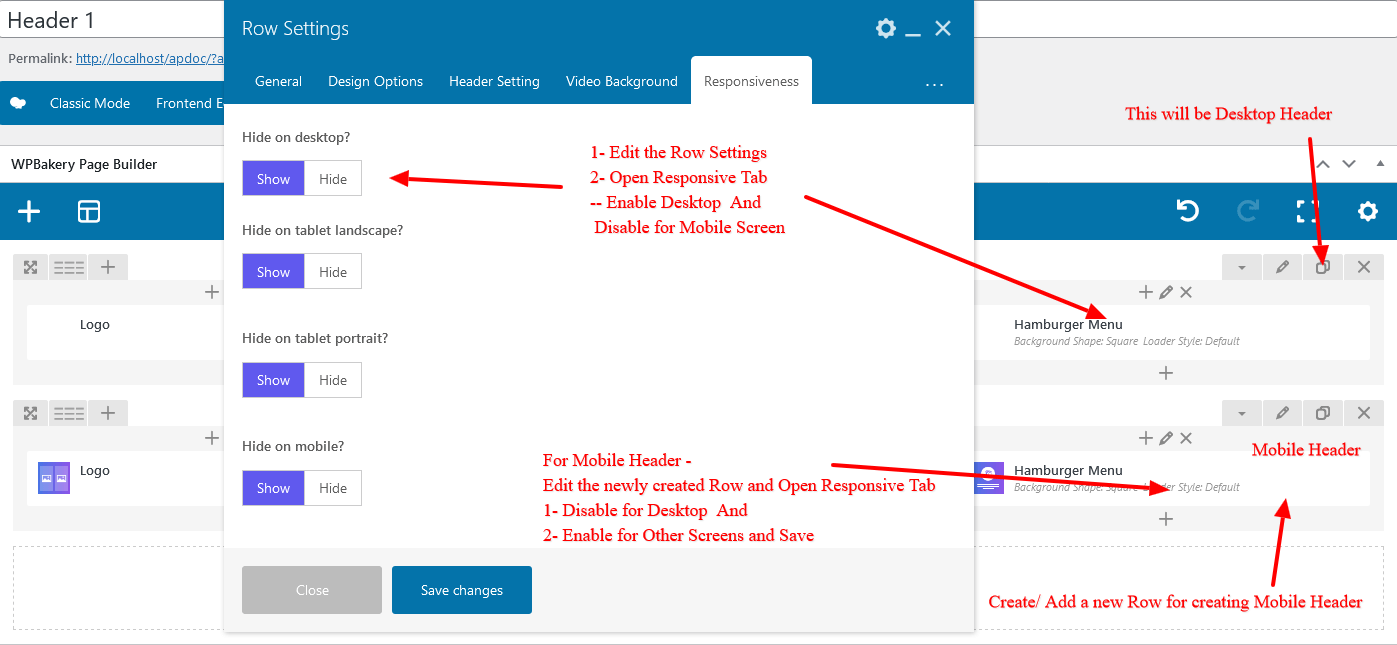
1- Open and edit your header created using Page Builder
2- Edit the Header Row and Open Responsive Settings
3- Here you will need to disable the Header to display on Ipad( Landscape ), Ipad ( Portrait ) & Mobile version
4- Add a new Row for your Mobile Header and Disable its Display in the Desktop Header
5- Add Your Required Elements for Mobile Header – like Logo and Hamburger Menu / Primary menu ( Edit the Contents as required )
6- Finally Save