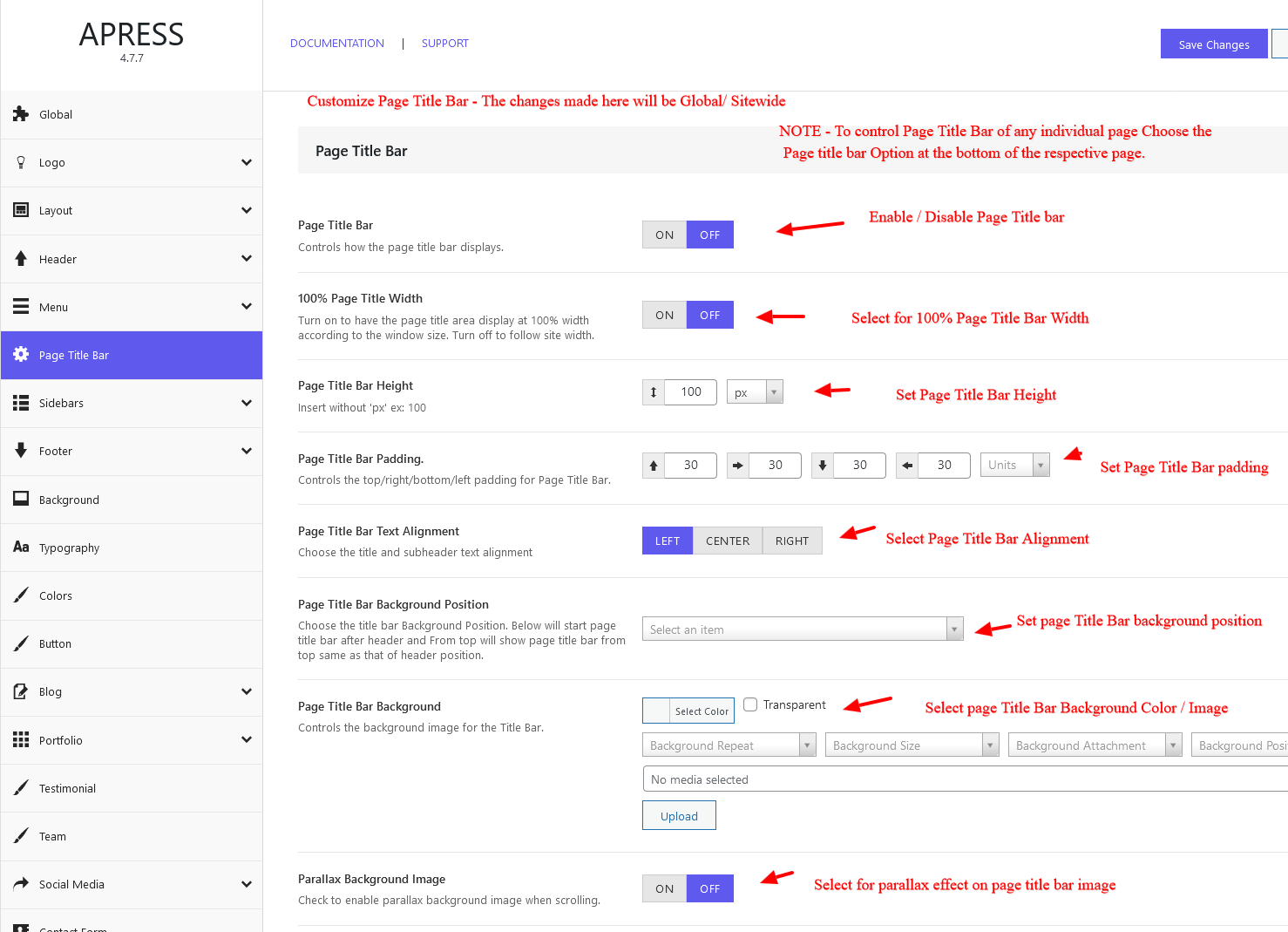
Page Title bar Options #
The Options below are Global Options ie the changes made here will appear globally/ site wide.
NOTE-If you want to customize the page title bar of a specific page then edit the page and customize using the Page title bar Options Below in the page Settings.
Page Title Bar – Enable or disable Page title bar. Controls how the page title bar displays.
100% Page Title Width – Turn on to have the page title area display at 100% width according to the window size. Turn off to follow site width.
Page Title Bar Height – Insert without ‘px’ ex: 100
Page Title Bar Padding – Controls the top/right/bottom/left padding for Page Title Bar.
Page Title Bar Text Alignment – Choose the title and subheader text alignment
Page Title Bar Background Position – Choose the title and subheader text alignment – Left / right/ center
Page Title Bar Background Position – Choose the title bar Background Position. Below will start page title bar after header and From top will show page title bar from top same as that of header position.
Page Title Bar Background – Controls the background image for the Title Bar.
Parallax Background Image – Check to enable parallax background image when scrolling.

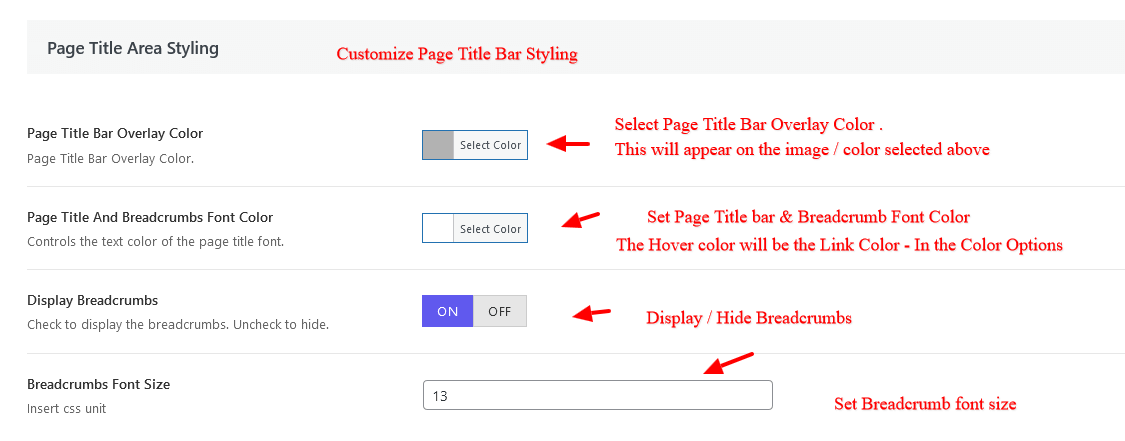
Page Title bar Styling #
Page Title Bar Overlay Color – Page Title Bar Overlay Color.
Page Title And Breadcrumbs Font Color – Controls the text color of the page title font.
Display Breadcrumbs – Check to display the breadcrumbs. Uncheck to hide.
Breadcrumbs Font Size – Insert css unit