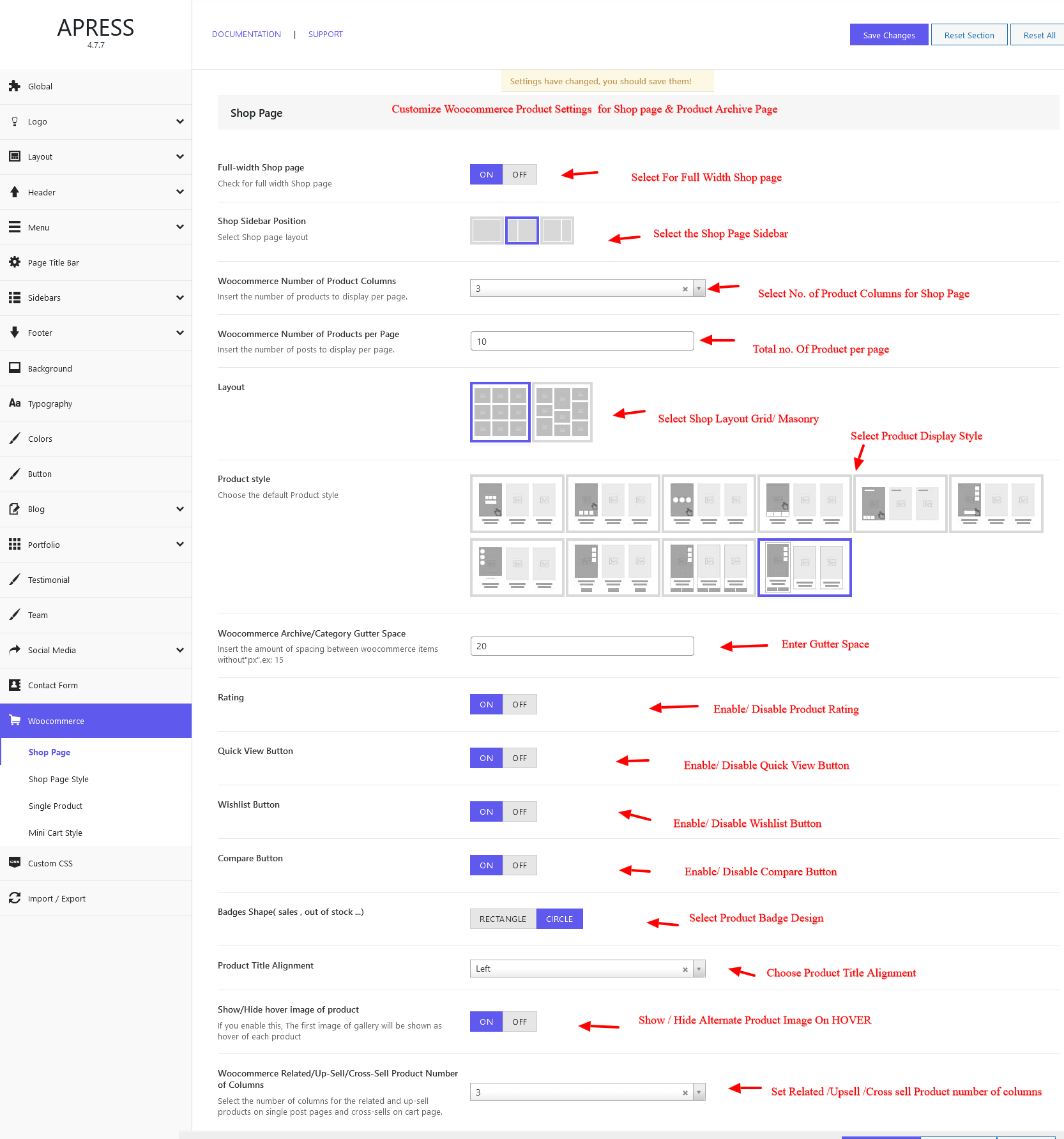
Shop Page #
Customize entire Woocommerce essentials directly form the Theme options without any coding.
Full-width Shop page – Enable / Disable Shop Will width page
Shop Sidebar Position – Select Shop page layout
Woocommerce Number of Product Columns – Insert the number of products to display per page.
Woocommerce Number of Products per Page – Insert the number of posts to display per page.
Layout – Select layout Masonry or Grid for product page
Product style – Choose the default Product style
Woocommerce Archive/Category Gutter Space – Insert the amount of spacing between woocommerce items
Rating – Enable / Disable Rating
Quick View Button – Enable / Disable Quick View Button
Wishlist Button – Enable / Disable Wishlist Button
Compare Button – Enable / Disable Compare Button
Badges Shape( sales , out of stock …) – Enable / DisableBadges Shape( sales , out of stock …)
Product Title Alignment – Select from left / right/center
Show/Hide hover image of product – If you enable this, The first image of gallery will be shown as hover of each product
Woocommerce Related/Up-Sell/Cross-Sell Product Number of Columns – Select the number of columns for the related and up-sell products on single post pages and cross-sells on cart page.

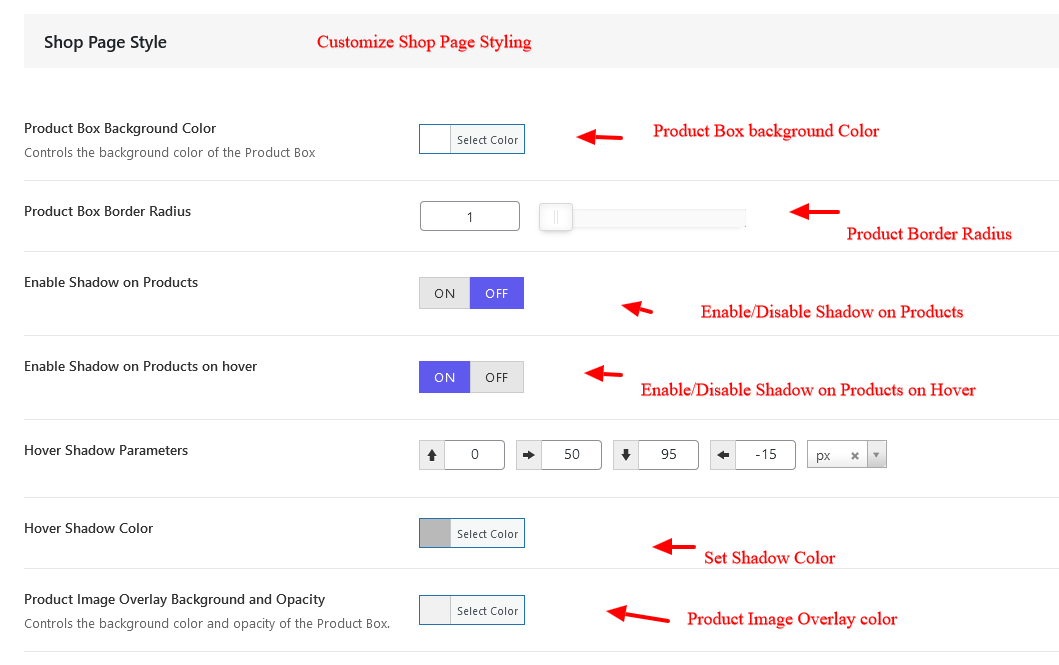
Shop Page Style #
Product Styling
Product Box Background Color – Controls the background color of the Product Box
Product Box Border Radius – Control product box radius
Enable Shadow on Products – Enable/ Disable Shadow on Products and then customize shadow settings
Enable Shadow on Products on hover – Enable/ Disable Shadow on Products hover and then customize shadow settings
Product Image Overlay Background and Opacity – Controls the background color and opacity of the Product Box.

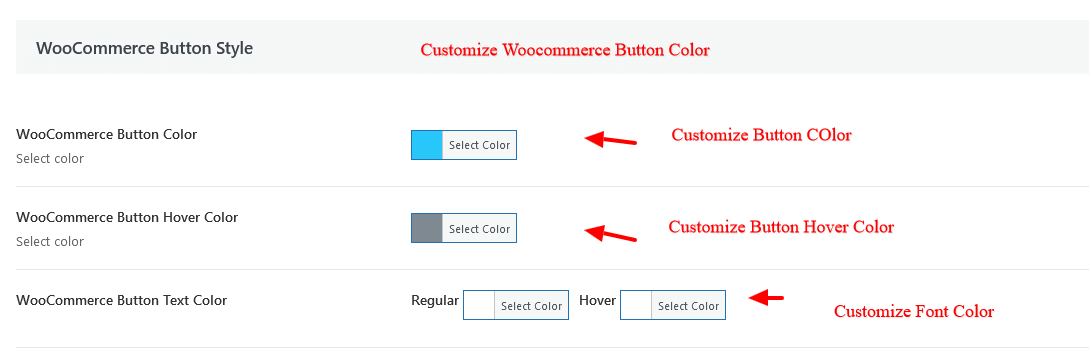
WooCommerce Button Style
WooCommerce Button Color – Select button color
WooCommerce Button Hover Color – Select hover color
WooCommerce Button Text Color – Select regular and hover color

Wishlist Button Style
Wishlist Button Color – Select button color
Wishlist Button Hover Color – Select hover color
Wishlist Button Text Color – Select regular and hover color

WooCommerce Icon Button Style( Quick View, Wishlist, Compare … )
WooCommerce Icon Background Color – Select icon backgroudnd color
WooCommerce Icon Color – Select icon color
Product Icon Tooltip background Color – Select product Icon Tooltip background Color
Product Icon Tooltip Text Color – Select product Icon Tooltip text Color
![]()
Single Product #
Product detail style – Choose the default Product style
Product Detail Background Color – Select color

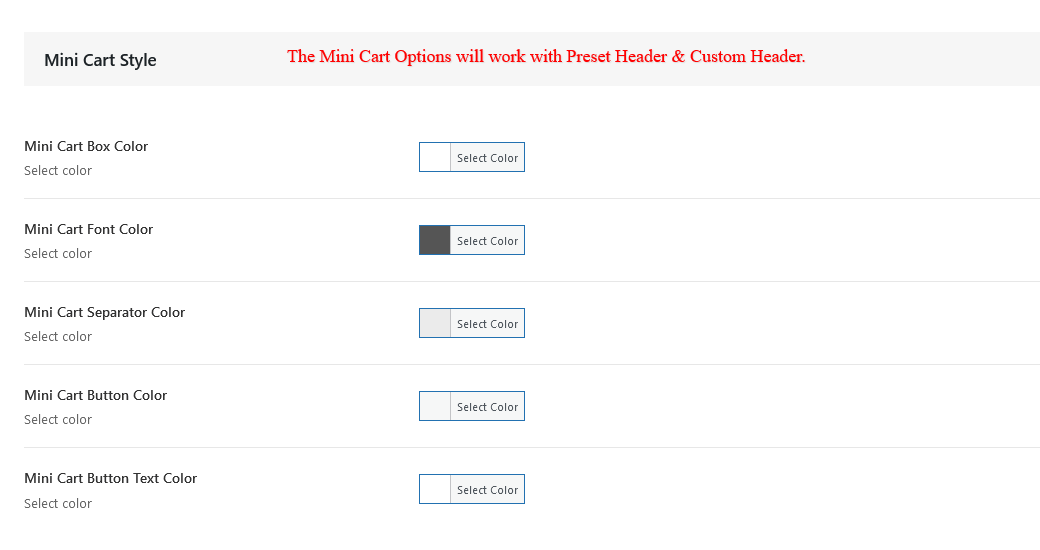
Mini Cart Style #
The following options will work on preset Header and Custom Header mini cart icon. The latest version 5 onward allows you to design header using Page Builder , There you can edit the settings inside the mini cart element.
Mini Cart Box Color – Set Mini Cart Font Box Color
Mini Cart Font Color – Set Mini Cart Font Color
Mini Cart Separator Color – Set Mini Cart Separator Color
Mini Cart Button Color – Set Mini Cart Button Color
Mini Cart Button Text Color – Set Mini Button Cart Font Color